网页设计教程:从基础到高级的全能指南必一运动官方入口
 发布时间:2024-09-14
发布时间:2024-09-14 发布者:必一运动
发布者:必一运动 浏览次数:
浏览次数:●了解媒体查询(Media Queries):媒体查询是CSS的一种技术,允许您根据设备的特点(如屏幕宽度、高度、方向等)使用不同的CSS标准。学习如何编写和使用媒体查询来调整每个屏幕上网页的布局和风格。
网页制作是一个综合性很强的行业。在学习网页设计之前,你需要储备基础知识,以确保你的设计能够吸引用户并提供优秀的使用体验。
网页制作学习是一个需要积累实践经验的过程。网页设计师必须在每个设计项目中总结网页设计的方法和方法。
● HTML:HTML(HyperText Markup Language)它是一种用于创建网页的编译语言。它由一系列的标志组成,每个标志都用来定义网页的不同部分,如标题、段落、图像等。学习HTML是网页设计的第一步,因为它是构建网页结构的前提。
●在线协作:即时设计允许多个设计师在同一项目上实时合作,他们可以同时编写和评论设计文件,而不需要频繁地传输和合并文件。
● CSS:CSS(堆叠风格表)是一种用来描述网页上元素风格和规划的语言。这是网页制作的重要组成部分,网页设计师掌握CSS的基本知识是必不可少的。
大多数网页都有类似的结构,比如网页顶部的页眉,底部的页脚,中间的网页信息。如果你在网页上添加太多的内容,它会影响网页的清洁度。因此,网页设计布局应遵循易于理解和合乎逻辑的设计原则。
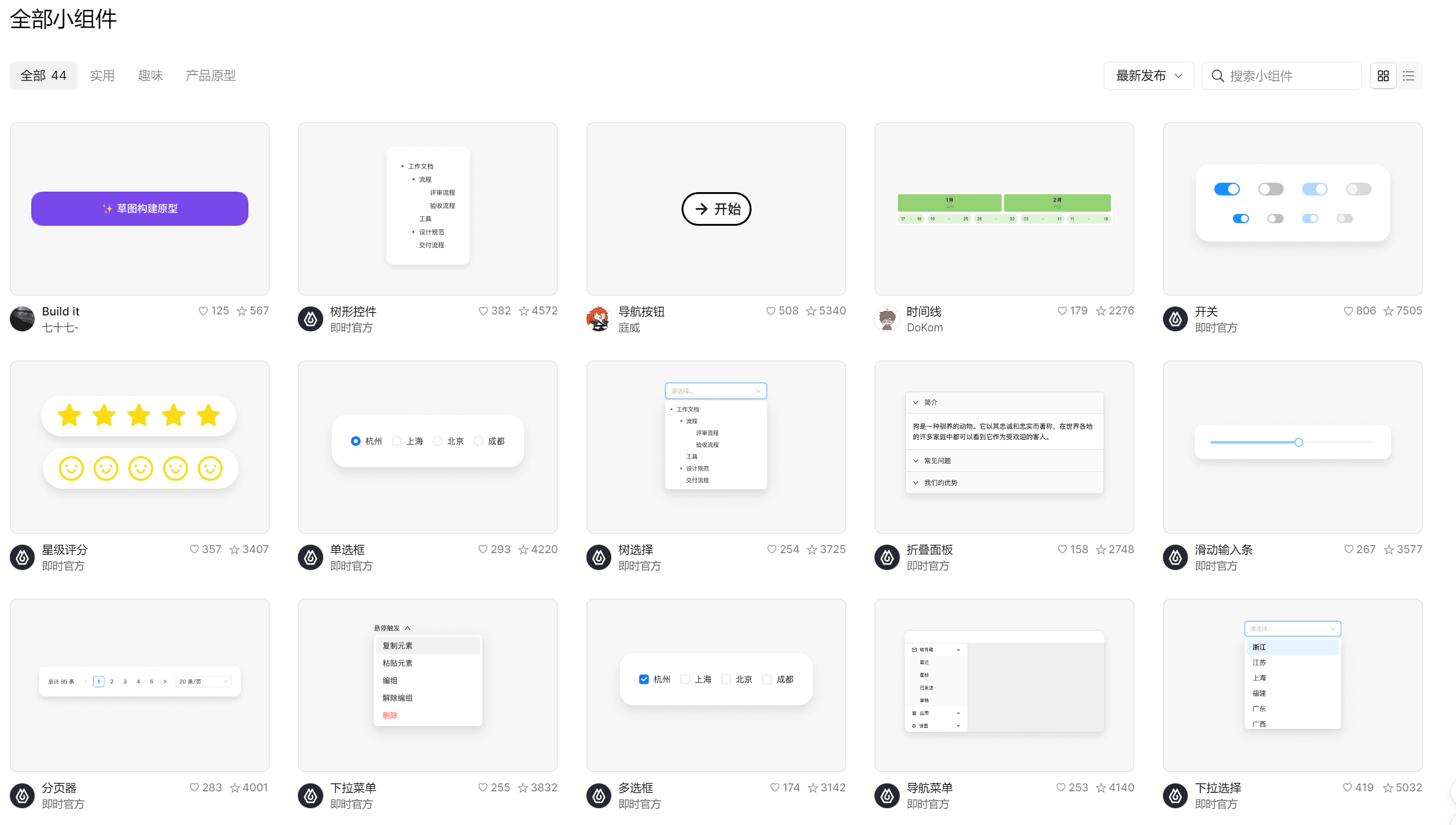
●组件和风格:即时设计适用于创建和应用组件和风格,可以在设计文件中重复使用,从而提高设计的一致性和效率。设计师可以创建自定义的组件库,方便团队成员共享和应用,并随时更新和修改组件和风格。

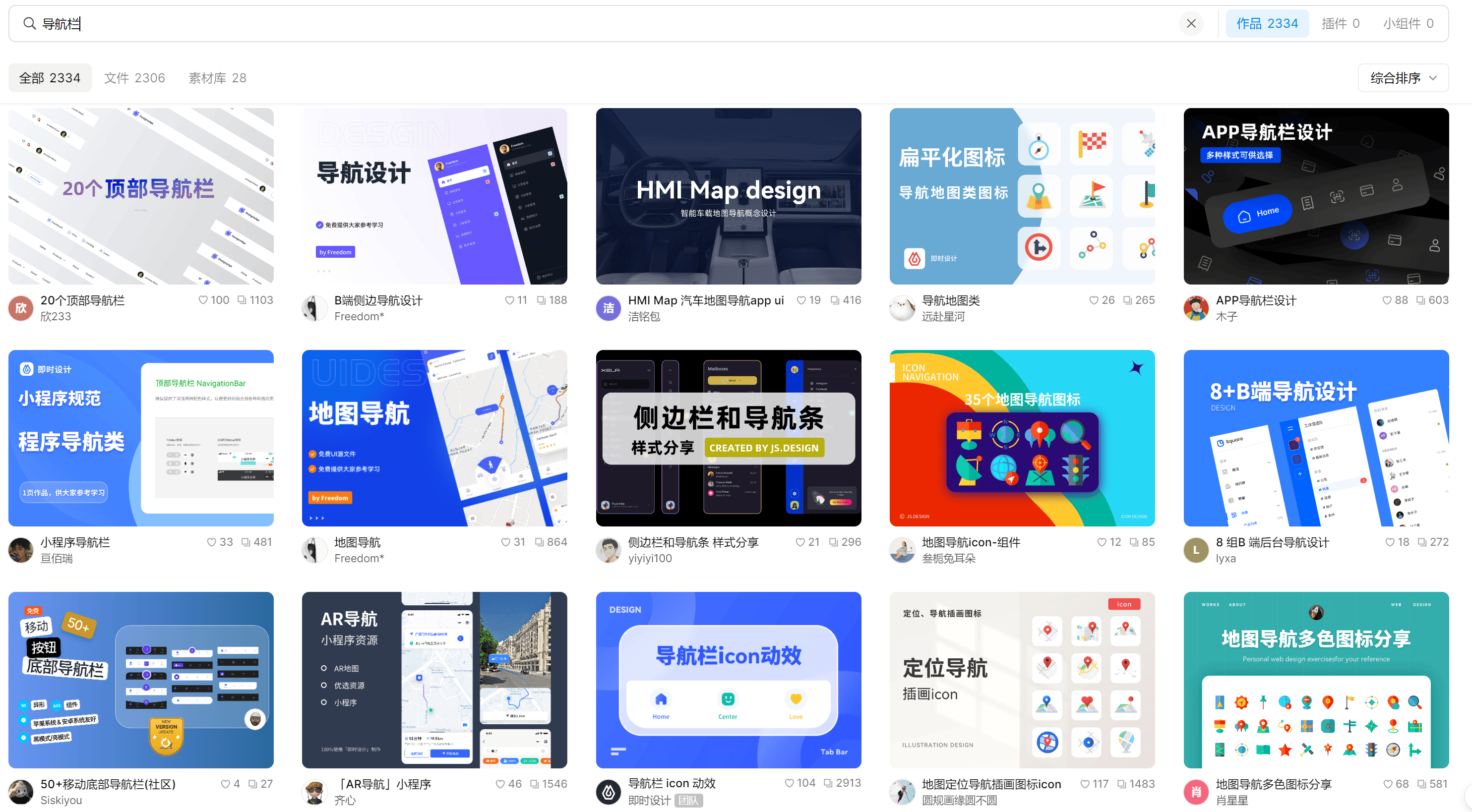
网页制作是用户与网页互动的第一印象,直接影响用户体验和网页效果。优秀的网页制作可以吸引用户的注意力。例如,清晰的导航栏有利于用户快速提取和理解信息,从而提高客户满意度和保留率。
●云备份:即时设计将设计文档存储在云中,这意味着设计师可以随时随地浏览和编辑自己的设计文档,不用担心文档丢失或不兼容。此外,云备份还可以保证团队成员之间文件版本的一致性,防止版本控制的麻烦。
●弹性布局和流式布局:学习使用弹性布局(Flexbox)和流式布局(Fluid Layouts)创建适合不同屏幕尺寸的网页。Flexbox特别适合建立灵活的布局。

配色是网页制作和学习的关键一步。如果你设计了一个企业官网,那么你的颜色选择应该与企业形象和用户爱好保持一致。
●集成能力:即时设计具有白板、原型、设计、交付、管理的集成能力,结合人工智能。
排版包括字体类型、字体大小和字体间距。网页制作将通过排版来区分标题、小标题和文本,以显示显著页面的结构分析。有时,为了引必一运动导客户阅读具体内容,设计师会依靠排版来突出一些信息。
● JavaScript:JavaScript是一种广泛应用于网页开发的编程语言,可以提高网页的动画效果和交互功能。学习JavaScript的基础知识是网页设计的重要一步。
对齐是网页设计视觉整洁的关键。如果标题不对齐,或者表格输入部分不对齐,整个页面就会显得不专业,也会影响网页的使用体验。一致的方法有利于引导客户按照逻辑访问网页页面,并降低用户操作的难度。
UI组件可以起到导航客户的作用。例如,大多数网页制作都会使用UI元素,如标题组件、按钮组件等,引导用户点击或跳转页面。图片也是网页制作的重要组成部分,网页设计者必须确保网页图片清晰可见,并且与网页有关。
即时设计是目前流行的网页制作工具,它提供了集成功能,使整个网页制作流程更加高效和简单。以下是即时定制的一些主要特点和优点:
●设计插件和资源:即时设计具有丰富的设计资源和插件。设计师可根据实际情况一键复制资源,提高工作效率。
此外,学习网页设计可以美化品牌形象,向用户传达专业精神,创造信任感,从而吸引隐藏的客户。因此,网页制作和学习在互联网时代非常重要,可以直接影响网页的流量、转化率和可持续发展。
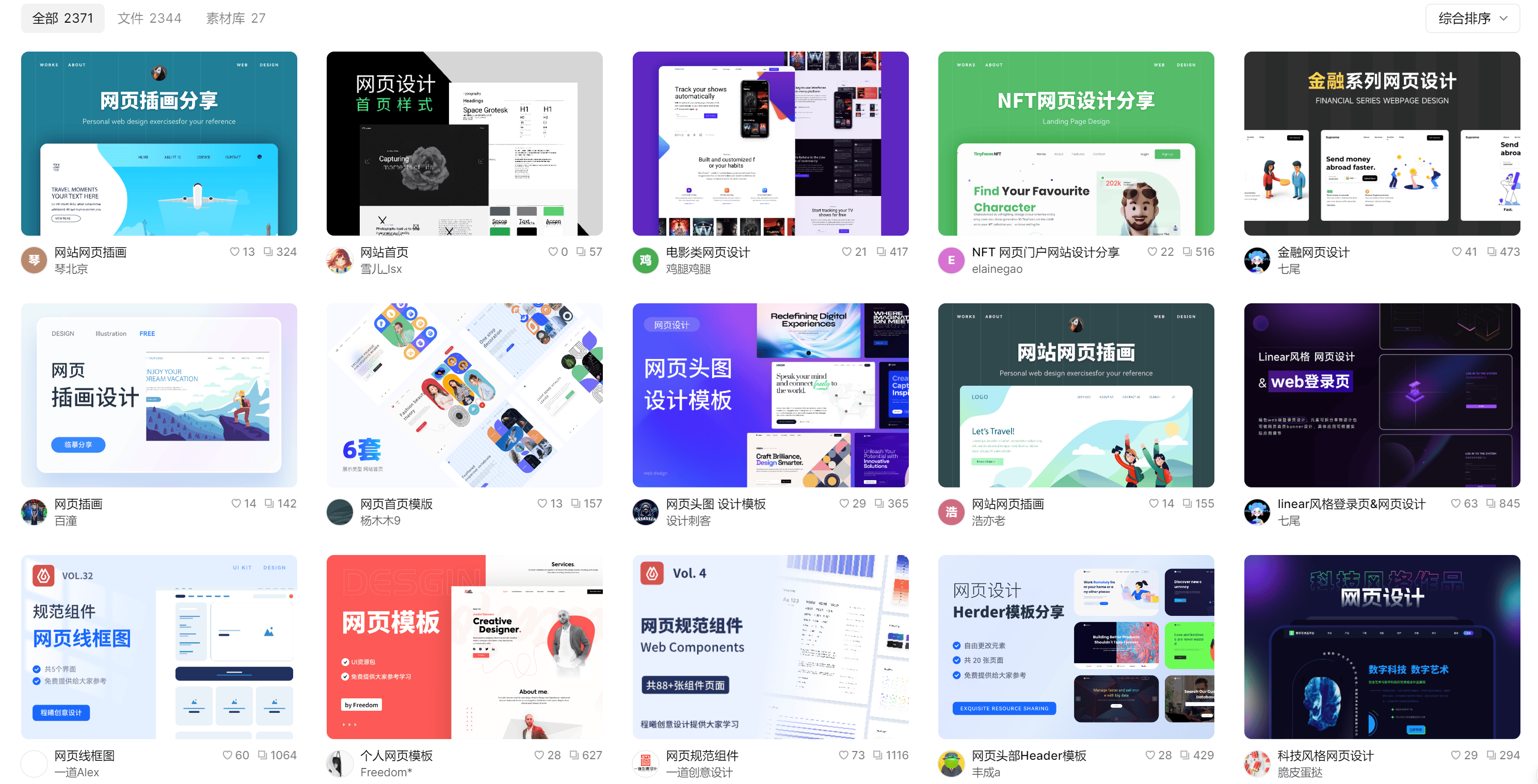
网页制作是指利用各种技术和工具创建和设计网页的过程。学习网页设计需要使用图形创意软件、编程语言和其他技术来设计和构建有吸引力和功能性的网页。网页设计的目标是通过合理的布局、优秀的视觉效果和友好的客户体验来增加用户的浏览量和用户保留。

●移动优先设计:选择“移动优先”的设计方法,这意味着首先设计小屏幕(如手机),然后逐渐适应大屏幕。这确保了您的网页在移动设备上的良好体验。
上面就是网页制作学习的全部分享。总而言之,网页制作是一个富有创意和挑战性的领域,根据了解网页制作等级的原则,掌握网页制作工具,学习客户体验,并不断地练习,你也可以成为一名优秀的网页设计师,不断地学习和提高,这是成功的关键。但愿这份网页制作学习指南能帮助你在这一领域取得成功,创造令人印象深刻的在线体验。返回搜狐,查看更多







