实现跨浏览器兼容的网站设计技巧与方法分享必一运动官网
 发布时间:2024-08-02
发布时间:2024-08-02 发布者:必一运动
发布者:必一运动 浏览次数:
浏览次数:在当今互联网时代,网站的访问设备和浏览器种类繁多。不同的浏览器对网页的渲染方式可能存在差异,这给前端开发者带来了不小的挑战。实现跨浏览器兼容的网站设计不仅可以提升用户体验,还能增强网站的可靠性和稳定性。本文将分享一些实用的技巧和方法,帮助你在不同的浏览器上提供一致的用户体验。
遵循W3C标准:确保你的HTML和CSS代码符合W3C标准。这可以通过使用HTML5和CSS3来实现。标准化的代码不仅可以提高浏览器的兼容性,还能提升代码的可维护性。
GracefulDegradation和ProgressiveEnhancement:优雅降级(GracefulDegradation)和渐进增强(ProgressiveEnhancement)是两种常见的兼容性优化策略。优雅降级是指设计出在现代浏览器中最优的用户体验,然后为旧版浏览器提供简化的替代方案。渐进增强则是先确保基本功能在所有浏览器中都能正常运行,然后为支持新特性的浏览器提供增强功能。
实现跨浏览器兼容性是前端开发中的一项重要任务,需要开发者具备扎实的技术基础和良好的开发习惯。通过遵循标准、使用现代技术、进行充Bsports必一体育分的测试和优化,可以有效提升网站在不同浏览器中的表现,提供一致且优质的用户体验。希望本文分享的技巧和方法能对你有所帮助,助你打造更加兼容和优秀的网站。
Flexbox和Grid布局:使用Flexbox和CSSGrid布局,可以更加简便地创建响应式Bsports必一体育布局,兼容现代浏览器。这两种布局方式比传统的浮动布局和表格布局更为灵活和强大。
媒体查询:通过CSS媒体查询,可以为不同的设备和屏幕尺寸设计特定的样式。这样可以确保网站在各种设备上都能有良好的展示效果。
不同浏览器的默认样式差异:如前所述,不同浏览器对HTML元素的默认样式可能有所不同。使用重置样式表或基础样式表可以消除这些差异。

自动化测试:使用Selenium、Puppeteer等工具可以实现自动化的跨浏览器测试。通过编写自动化测试脚本,可以更高效地发现兼容性问题。
CSS盒模型问题:CSS盒模型在不同浏览器中可能会有所不同。通过使用box-sizing:border-box;,可以确保元素的宽度和高度包含内边距和边框,从而避免布局问题。
使用重置样式表:不同浏览器对默认的HTML元素样式有不同的定义。通过使用CSS重置样式表(如Normalize.css),可以消除这些差异,使得各浏览器呈现的基础样式保持一致。
避免使用过时的API:一些老旧的JavaScriptAPI已经被废弃或不再推荐使用。应尽量使用现代的API,例如使用fetch替代XMLHttpRequest,使用localStorage替代cookie等。
使用现代JavaScript(ES6+):现代JavaScript提供了许多强大的新特性,可以提高开发效率和代码可读性。需要注意的是,一些旧版浏览器可能不支持这些新特性。因此,可以使用Babel等工具将ES6+代码转换为兼容性更好的ES5代码。
BrowserStack和SauceLabs:这些平台提供了云端的跨浏览器测试环境,可以在各种操作系统和浏览器组合中测试你的网站。
避免使用过时的标签和属性:一些老旧的HTML标签和CSS属性在现代浏览器中已经不再支持,应该尽量避免使用。例如,标签和一些专有的CSS属性。
字体和图标的兼容性:使用Web字体和图标字体时,需要考虑它们在不同浏览器中的表现。可以使用FontAwesome等工具,它们提供了广泛支持的图标字体,并可以根据需要自定义。
HTMLValidator和CSSValidator:使用这些工具可以检查你的HTML和CSS代码是否符合标准,并发现潜在的问题。
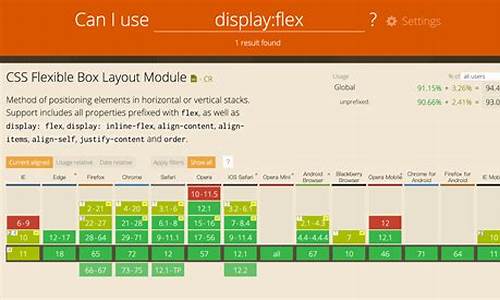
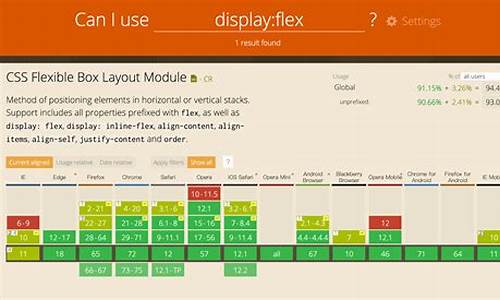
CanIUse:这是一个非常实用的工具,可以查询各种HTML5、CSS3和JavaScript特性在不同浏览器中的支持情况。
跨域问题:现代浏览器对于跨域请求有严格的限制。在进行AJAX请求时,确保服务器支持CORS(跨域资源共享),并正确设置相关的HTTP头。
FeatureDetection:使用特性检测而不是浏览器检测来判断某些功能是否被支持。例如,可以使用Modernizr库来检测浏览器对HTML5和CSS3特性的支持情况,从而根据检测结果提供相应的后备方案。
使用CSS前缀:一些CSS属性需要浏览器前缀才能在某些浏览器中生效。可以手动添加这些前缀,或者使用Autoprefixer等工具自动为CSS代码添加所需的前缀。
JavaScript事件处理:不同浏览器对JavaScript事件的处理方式可能有所不同。例如,IE中使用的是attachEvent,而现代浏览器使用的是addEventListener。可以使用事件绑定库(如jQuery)来简化这一过程。
多浏览器测试:在开发过程中,应该在多个浏览器中测试网站的功能和外观。常见的浏览器包括Chrome、Firefox、Safari、Edge以及一些移动设备上的浏览器。可以使用BrowserStack等工具进行跨浏览器测试。

Polyfill和后备方案:一些新的HTML5和CSS3特性可能在某些旧版浏览器中不被支持。可以使用Polyfill来提供这些特性的模拟实现,确保在所有浏览器中都能正常工作。例如,可以使用HTML5Shiv来支持IE中的HTML5元素。
MDNWebDocs:Mozilla开发者网络提供了丰富的文档和教程,涵盖了各种Web开发技术。这里的内容非常详尽且权威,是前端开发者的必备资源。
使用开发者工具:现代浏览器都提供了强大的开发者工具,可以帮助你调试和分析网站的问题。例如,可以使用ChromeDevTools来检查HTML结构、CSS样式、网络请求以及JavaScript代码。
响应式图片:使用srcset和picture元素,可以根据设备分辨率和视口大小提供不同尺寸的图片。这样可以优化页面加载速度,确保图片在各种设备上都能良好显示。