实现网站跨浏览器兼容的最佳方法和技巧Bsports必一体育
 发布时间:2024-07-08
发布时间:2024-07-08 发布者:必一运动
发布者:必一运动 浏览次数:
浏览次数:在开发过程中,随时检查浏览器控制台(BrowserConsole)可以帮助发现潜在的兼容性问题。不同浏览器的控制台会显示出代码中存在的错误和警告信息,开发者可以据此进行调试和修复。
不同浏览器在不同设备上可能有不同的呈现效果,因此响应式设计是确保跨浏览器兼容性的重要方法之一。使用CSS媒体查询(MediaQuery)和灵活的网格布局,可以让网站在不同屏幕尺寸和分辨率下都能良好呈现。
逐步增强(ProgressiveEnhancement)和优雅降级(GracefulDegradation)是两种常用的开发策略,帮助确保网站在不同浏览器中的兼容性。逐步增强的理念是提供基本功能,然后为支持更高级功能的浏览器添加增强特性。优雅降级则相反,开发功能齐全的网站,然后为不支持某些特性的浏览器提供替代方案或简化功能。

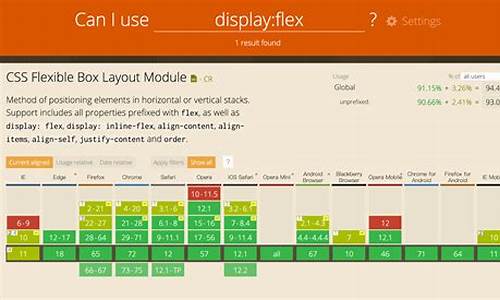
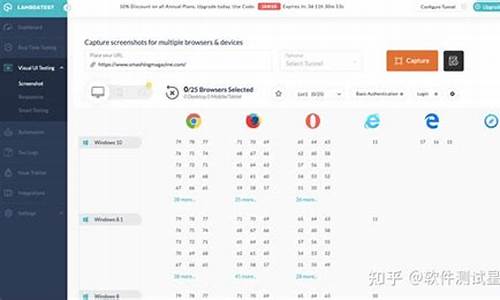
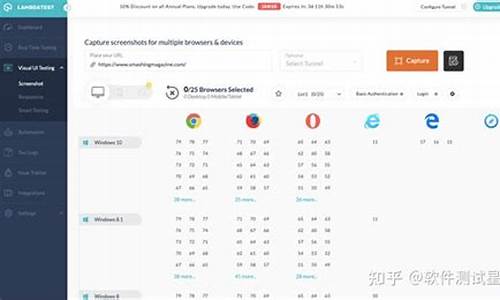
跨浏览器测试是确保兼容性的关键步骤之一。开发者应该在各个主要浏览器中测试他们的网站,以发现并修复兼容性问题。可以使用诸如BrowserStack或SauceLabs等在线工具进行跨浏览器测试,这些工具支持在不同操作系统和浏览器版本上进行测试,极大地方便了开发者的工作。
网页技术日新月异,浏览器的更新也非常频繁。开发者需要持续学习和关注最新的动态,了解最新的技术和最佳实践。积极参与开发者社区,如StackOverflow、GitHub和MDN等,也可以帮助解决兼容性问题。
在现代网页开发中,确保网站在不同浏览器中的兼容性是一项重要的任务。由于不同浏览器对HTML、CSS和JavaScript标准的实现方式有所不同,开发者必须采取一些特殊的措施来确保所有用户都能获得一致的体验。本文将介绍实现网站跨浏览器兼容的最佳方法和技巧。
对于不支持某些现代特性的旧浏览器,可以使用Polyfill来填补功能缺失。例如,可以使用Polyfill.io或BabelPolyfill来为旧浏览器添加对新特性的支持,从而确保网站在这些浏览器中也能正常运行。
了解常见的浏览器及其市场份额是至关重要的。当前,主要的浏览器包括GoogleChrome、MozillaFirefox、MicrosoftEdge、Safari和Opera。根据统计数据,这些浏览器占据了绝大部分的市场份额,因此在开发过程中要特别注意它们的兼容性。
遵循Web标准是实现跨浏览器兼容的第一步。W3C(万维网联盟)制定的HTML、CSS和JavaScript标准是所有浏览器遵循的基本规范。确保代码符合这些标准,可以减少浏览器之间的差异。
实现网站的跨浏览器兼容性是一项复杂但至关重要的任务。通过遵循Web标准、使用标准化工具、进行全面的跨浏览器测试和不断优化代码,开发者可以确保他们必一体育的网站在不同浏览器中都能顺利运行。逐步增强和优雅降级、使用Polyfill以及响应式设计等方法,也可以有效提升网站的兼容性和用户体验。最终,通过持续学习和关注最新的技术动态,开发者能够在不断变化的网络环境中,保持其网站的高兼容性和高性能。

2.使用CSSReset和Normalize.css

CSS和JavaScript优化是提高网站兼容性和性能的重要手段。尽量避免使用未广泛支持的CSS属性和JavaScript特性。使用自动化工具,如Autopr必一体育efixer,来为CSS代码添加必要的浏览器前缀,确保兼容性。对于JavaScript代码,可以使用Babel来转换ES6+代码到ES5,从而兼容老旧的浏览器。
使用现代的前端框架和库,如React、Vue.js和Angular,可以帮助开发者减少浏览器兼容性问题。这些框架和库通常会处理好浏览器差异,并提供一致的开发体验。它们还经常附带有工具链,可以帮助开发者优化代码,提高性能和兼容性。
不同浏览器对CSS的默认样式有不同的处理方式,这可能导致相同的代码在不同浏览器中呈现出不同的效果。为了解决这个问题,可以使用CSSReset或Normalize.css来重置或标准化浏览器的默认样式,从而确保不同浏览器中样式的一致性。







