网站主色调设定方案及配色建议必一运动官网
 发布时间:2024-08-14
发布时间:2024-08-14 发布者:必一运动
发布者:必一运动 浏览次数:
浏览次数:Slack使用了充满活力的紫色作为主色调,并在其标志和按钮中加入了蓝色、绿色和黄色的辅助色,营造出一种创新和多样化的感觉。这样的配色方案不仅增强了品牌的独特性,还提升了用户的交互体验。
在为网站选择主色调之前,了解不同颜色的心理效应是至关重要的。颜色可以影响用户的情绪和行为,从而影响他们对网站的整体印象。例如:
在当今竞争激烈的数字时代,一个具有吸引力且易于浏览的网站是成功的关键因素之一。网站的色调不仅仅是一个美学问题,它对用户体验、品牌认知和用户留存都有着深远的影响。本文将详细探讨如何为您的网站选择合适的主色调,并提供一些专业的配色建议,以确保您的网站能够在众多竞争对手中脱颖而出。
分析竞争对手的网站配色方案可以提供有价值的参考。既可以借鉴他们的成功经验,也可以通过选择不同的色调来在视觉上脱颖而出。
在确定了主色调之后,合理的配色方案能够进一步提升网站的视觉效果。以下是一些设计原则:
单色配色方案使用同一种颜色的不同深浅来创造视觉层次感。这样的配色方案简洁且统一,适合极简主义的网站设计。例如,Dropbox的网站主要使用不同深浅的蓝色,既保持了简洁又突出了品牌的一致性。
Airbnb的网站设计以柔和的粉色和紫色为主色调,传达出温馨和舒适的感觉,符合其“家外之家”的品牌定位。网站的按钮和重要信息使用对比强烈的颜色,确保用户在浏览时能够快速找到所需信息。
红色:传达紧迫感、兴奋和激情,常用于促销或紧急信息。
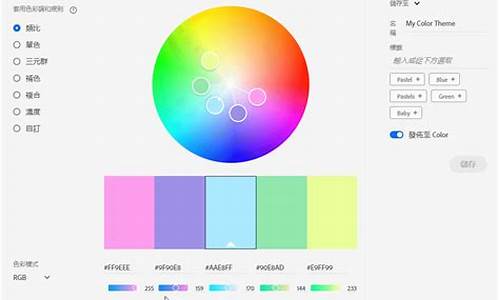
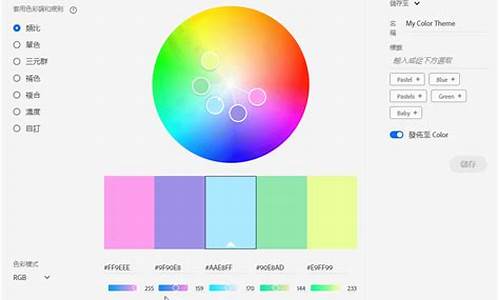
使用一些专业的配色工具和资源可以大大必一运动简化配色过程。例如:
蓝色:传递信任、平静和专业,适合用于金融、医疗和科技类网站。
在了解了颜色的心理效应和配色原则之后,以下是一些具体的配色建议和成功案例分析,帮助您更好地将理论应用于实践。
黑色:高雅、权威和现代感,适合奢侈品牌和高端产品。
互补色配色方案使用色轮上相对的颜色,创造出强烈的对比和视觉冲击力。例如,Firefox的标志性配色采用了蓝色和橙色的互补色组合,不仅引人注目,还增加了品牌的识别度。
黄色:代表乐观和温暖,但过多使用可能导致视觉疲劳。
Spotify的网站主要使用黑色和绿色的配色方案,既现代又充满活力。黑色背景突出了专辑封面和歌曲列表,而绿色则用于重要的按钮和标志,确保了操作的便捷性和品牌的一致性。
AdobeColor:一个强大的在线配色工具,可以生成各种配色方案并进行调整。

配色方案应与网站的内容和功能相匹配。例如,一个儿童网站可以使用明亮、活泼的颜色,而一个金融网站则应选择稳重、专业的色调。
约8%的男性和0.5%的女性存在不同程度的色盲。因此,选择配色时应考虑色盲用户的需求,避免使用难以区分的颜色组合,例如红绿色搭配。
在整个网站中保持一致的配色方案可以增强品牌识别度。各个页面、按钮和导航栏的颜色应保持一致,以创造统一的视觉体验。
选择网站的主色调需要经过仔细的考虑和规划。以下是一些关键步骤:
不足的对比度会影响文本的可读性和用户体验。确保主色调与背景色之间有足够的对比,以提升内容的清晰度。
Coolors:一个快速生成调色板的工具,适合寻找灵感和配色方案。
分裂互补色配色方案使用一个主色调和两个相邻的互补色,既有对比效果又不至于过于刺眼。例如,NationalGeographic的网站使用黄色作为主色调,并辅以绿色和蓝色,既突出品牌又保持视觉舒适。

合理的对比度可以提升文本的可读性和重要信息的突出效果。主色调应与背景色形成明显的对比,以确保内容的清晰呈现。
白色:纯净、简约和透明,广泛应用于各种网站,特别是那些强调内容的页面。
随着技术和设计的发展,网站配色的趋势也在不断变化。以下是一些未来可能的趋势:
明确品牌的核心价值和个性特征。品牌的颜色应与其传达的信息和情感相符。例如,一个科技公司可能会选择蓝色以传达专业性和可信赖性,而一个时尚品牌则可能选择黑色以强调其高端和时尚感。
了解目标受众的偏好和期望也是选择主色调的重要因素。不同年龄、性别和文化背景的用户对颜色的反应可能不同。例如,年轻人可能更喜欢明亮、活泼的颜色,而年长者则可能偏爱柔和、稳重的色调。
通过以上步骤和原则,您可以为您的网站选择合适的主色调,并设计出令人愉悦的配色方案。我们将探讨具体的配色建议和案例分析,帮助您更好地理解和应用这些理论知识。

选择互补色和类似色可以确保整体视觉效果的和谐。例如,如果主色调是蓝色,可以选择绿色或紫色作为辅助色。避免使用过多的颜色,以免造成视觉混乱。
绿色:象征自然、健康和成长,常见于环保、健康和食品相关的网站。
在最终确定主色调之前,进行A/B测试和用户反馈是非常有必要的。通过测试不同的颜色组合,了解哪种配色方案最能吸引用户并提升他们的体验。
Paletton:帮助用户创建色彩和谐的配色方案,并提供预览功能。
在网站配必一运动色过程中,以下是一些常见的错误和避免方法:
类似色配色方案使用色轮上相邻的颜色,创造出和谐、自然的视觉效果。例如,Instagram使用紫色和粉色的渐变色作为其主色调,既时尚又充满活力,完美契合其社交媒体平台的特性。
使用过多的颜色会导致视觉混乱和品牌形象的模糊。建议限制主色调和辅助色的数量,保持简洁和一致。







