响应式设计:让您的网站适应各种设备Bsports必一体育
 发布时间:2024-08-09
发布时间:2024-08-09 发布者:必一运动
发布者:必一运动 浏览次数:
浏览次数:除了使用框架,开发者还可以直接使用CSS的Flexbox和Grid布局来实现响应式设计。Flexbox适用于一维布局,能够方便地处理水平或垂直方向的元素排列。而Grid布局则适用于二维布局,可以更精确地控制页面的行列排列。通过结合使用这两种布局方式,开发者可以实现高度灵活的响应式设计。
响应式设计的另一个关键步骤是测试和优化。开发者需要在不同设备和浏览器上反复测试网站的显示效果和交互体验。可以使用诸如GoogleChrome的开发者工具、BrowserStack等工具进行模拟测试,确保网站在各种环境下的表现一致。通过用户反馈和数据分析,及时发现并修复问题,持续优化网站的响应效果。
在移动设备上,用户主要通过触摸屏进行操作。因此,设计响应式网站时,需要特别注意触控界面的友好性。按钮和链接应足够大,便于点击;重要的操作区域应避免放置在屏幕边缘,以防用户误触。确保表单元素如输入框、下拉菜单等在移动设备上易于操作,提升整体用户体验。
为了确保响应式设计的效果,开发者在实际操作中需要遵循一些最佳实践:

移动优先设计(MobileFirst)是一种设计策略,建议开发者为移动设备设计,然后逐步扩展到桌面设备。这种方法可以确保网站在移动设备上的最佳表现,简化了开发过程。通过使用媒体查询,开发者可以逐步添加适用于更大屏幕的样式和功能,从而实现自下而上的响应式设计。
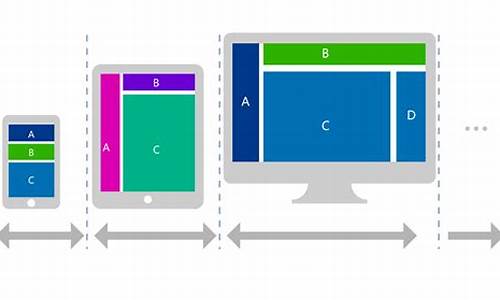
随着智能手机和平板电脑的普及,越来越多的用户选择在移动设备上浏览网页。因此,确保网站在各种设备上都能良好显示,已经成为网站开发者的首要任务。响应式设计(ResponsiveDesign)应运而生,它通过灵活的布局和图像,确保网站在不同屏幕尺寸和分辨率下都能自动适应,从而提升用户体验和搜索引擎排名。
响应式设计的基础是灵活的网格布局。开发者可以使用CSS的网格系统,将页面划分为若干列,并通过百分比来定义每列的宽度。这样,无论屏幕尺寸如何变化,页面的布局都能相应调整,保持合理的内容展必一运动官方入口示。
响应式设计是一种网页设计方法,它使用HTML和CSS进行布局调整,使网站在不同设备上都能良好显示。无论用户是使用手机、平板还是桌面电脑,网站都能根据设备的屏幕大小自动调整布局和内容显示方式。响应式设计的核心理念是“以用户为中心”,通过提供一致的浏览体验来满足用户的需求。
搜索引擎优化(SEO)是每个网站都必须关注的重要方面。搜索引擎,尤其是谷歌,对响应式设计的网站给予更高的排名。原因在于,响应式设计能够减少重复内容,提高页面加载速度和移动友好性,这些都是搜索引擎排名的关键因素。因此,采用响应式设计不仅能提升用户体验,还能带来更多的自然流量。
响应式设计已经成为现代网站开发的必然趋势。通过灵活的布局、媒体查询和优化的用户界面设计,响应式网站能够在不同设备上提供一致的用户体验。响应式设计也有助于提升SEO效果,增加自然流量。无论是使用Bootstrap、Foundation等框架,还是直接使用CSS的Flexbox和Grid布局,开发者都可以根据具体需求,选择适合的工具和方法。最重要的是,响应式设计需要不断测试和优化,以确保网站在各种设备上的最佳表现。通过合理应用响应式设计,您可以让您的网站适应各种设备,满足用户的多样化需求,提升网站的整体价值。
传统的网站开发通常需要为不同设备创建多个版本,这不仅费时费力,还增加了维护成本。而响应式设计通过一次性开发,适配所有设备,大大减少了开发和维护的时间和成本。开发者只需维护一个代码库,便可确保网站在各种设备上的一致性。
响应式设计不仅仅是布局和图像的调整,文字排版同样重要。通过使用相对单位(如em或rem)来定义字体大小,可以确保文字在不同设备上的可读性。调整行高、段落间距等排版细节,也能提升整体的阅读体验。
Foundation是另一个强大的响应式前端框架,它与Bootstrap类似,提供了一整套响应式设计工具。Foundation的优点在于它更灵活,提供了更详细的定制选项,适合需要高定制化的网站开发。通过使用Foundation,开发者可以轻松创建兼容不同设备的复杂布局和交互效果。
在响应式设计中,图像和媒体内容的自适应也是至关重要的。通过使用CSS的max-width属性,可以确保图像不会超出其容器的宽度,从而在不同设备上都能良好显示。开发者还可以使用srcset属性,根据设备的分辨率加载不同大小的图像,从而提高页面加载速度和视觉效果。

为了更方便地实现响应式设计,开发者可以借助一些成熟的工具和框架。以下是几个常用的工具和框架:
媒体查询(MediaQuery)是响应式设计中常用的技术之一。它允许开发者根据设备的特性(如屏幕宽度、高度、分辨率等)来应用不同的CSS样式。例如,可以使用媒体查询来定义当屏幕宽度小于768像素时,导航栏应该从水平布局改为垂直布局,从而适应手机浏览。
在现代社会,用户体验(UserExperience,UX)是网站成功的关键因素之一。一个响应迅速、界面友好的网站能够极大地提升用户的满意度。当用户使用不同设备访问您的网站时,响应式设计能够确保内容和布局的流畅过渡,避免用户频繁缩放和滚动页面,从而提高用户粘性和留存率。

Bootstrap是目前最流行的前端框架之一,它提供了一套完整的响应式设计解决方案。Bootstrap包含预定义的网格系统、响应式组件和丰富的样式库,能够帮助开发者快速构建出美观且适应各种设备的网站。Bootstrap还支持自定义样式,使得开发者可以根据具体需求进行调整。
页面加载速度是影响用户体验和SEO的重要因素之一。响应式设计中,优化页面加载速度显得尤为重要。开发者可以通过以下几种方法优化页面加载速度:压缩图像和CSS文件、使用内容分发网络(CDN)、减少HTTP请求等。还可以采用懒加载技术(LazyLoading),在用户滚动到相应位置时才加载图片和视频,从而提高页面初始加载速度。







